Cách tối ưu hóa hình ảnh cho website để lên top tìm kiếm hay nhất

Tại sao phải tối ưu hóa hình ảnh chuẩn seo?
Thông thường khi tải hình ảnh lên website các bạn ít quan tâm về các quy tắc mà Google đặt ra. Google Search là bộ máy tìm kiếm của Google. Hoạt động dựa vào thuật toán tìm kiếm những thông tin liên quan tơi hình ảnh trên website của bạn. Vì vậy việc tối ưu hóa là làm chuẩn mực các thông tin, theo quy định google đặt ra. Để tăng cơ hội lên top tìm kiếm Google.
Bướu 1. Tim hình ảnh chuẩn tối ưu
Chọn hình ảnh phù hợp và định dạng file ảnh
1. Chọn hình ảnh phù hợp
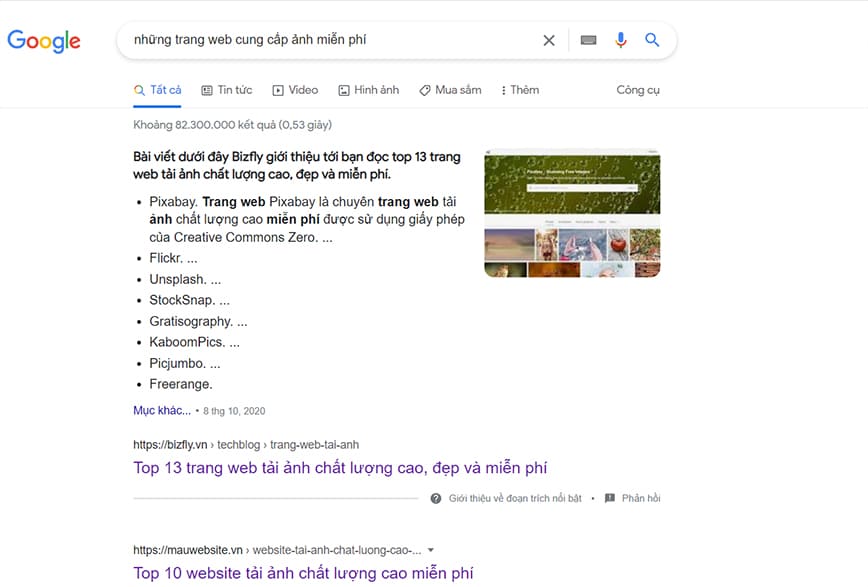
Phải lựa chọn hình ảnh không vi phạm bản quyền, các bạn có thể tự sáng tạo hình ảnh hoặc tìm kiếm hình ảnh trên mạng với thông tim hình ảnh miễn phí. Hiện nay có rất nhiều trang web cung cấp hình ảnh miễn phí chất lượng tốt. Ví dụ một số trang web cung cấp ảnh miễn phí tốt như: Pixabay, Flickr, Unsplash....Phải chọn hình ảnh có liên quan tới nội dung bài viết.
Ngoài một số trang web cung cấp ảnh miễn phí mà chúng tôi giới thiệu. Các bạn có thể gõ cụm từ tìm kiếm trên google như hình bên: Sẽ có rất nhiều trang web cung cấp ảnh miễn phí cho bạn lựa chọn.

2. Chọn định dạng file cho ảnh
Hiện nay có 4 loại định dạng phổ biến JPG, PNG, GIF và WebP. Tùy thuộc vào mục đích và chất lượng nguồn ảnh mà lựa chọn loại định dạng nào cho phù hợp cho ảnh. Vì mỗi loại có ưu điểm và nhược điểm riêng.
- JPG tốt nhất cho ảnh có chất lượng cao, nhiều màu sắc. Thông thường là sử dụng cho ảnh chụp.
- PNG sử dụng tốt nhất cho ảnh thiết kế: Logo, Icon, Banner, Poster.... Vì loại ảnh này có thể lưu ảnh không có nền (background)
- GIF sử dụng được cả dạng ảnh tĩnh và ảnh động. Ảnh gif dạng ảnh tĩnh có ưu điểm là độ nén tôt nên dung lượng file ảnh nhỏ. Nhưng chất lượng hình ảnh không được tốt. Thông thường sử dụng ảnh gif cho định dạng ảnh động
- WebP có tỉ lệ nén cao (so với JPG và PNG), nhưng hiện ít trình duyệt hỗ trợ.
Hình ảnh đông GIF khác so với JPG, PNG, WebP

Giảm dung lượng, kích thước và chất lượng của ảnh
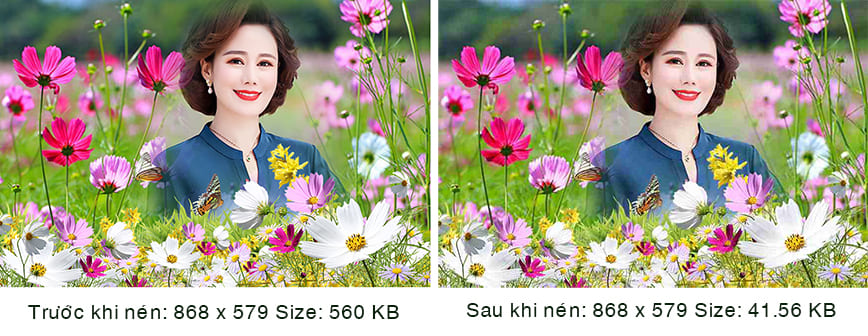
3. Giảm dụng lượng ảnh
Dung lượng của ảnh nó quyết định tới tài nguyên lưu dữ Hosting, băng thông đường chuyền. Ảnh hưởng trực tiếp tới tốc độ tải trang web. Đây là yếu tố rất quan trọng trong seo google, vì vậy bạn nên sử dụng công cụ nến ảnh trước khi đưa lên trang web.
Một số website cho phép bạn có thể sử dụng nén ảnh online miễn phí rất tốt. Có thể giảm tới 80% dung lượng của ảnh, mà vẫn giữa được chất lượng của ảnh như ban đầu. Một số website cho phép nén ảnh online miễn phí bạn nên sử dụng như: Iloveimg, Compressnow, Kraken, WebResizer...

4. Kích thước và tỉ lệ hiển thị của hình ảnh
Nếu website của bạn chưa có chế độ tự động Resize kích thước để phù hợp với hiển thị hình ảnh. Bạn phải Resize hình ảnh trước khi tải hình ảnh lên website, có thể sử dụng công cụ: Resize, Grop.... Nhằm giảm dung lượng ảnh, tác dụng của việc giảm dung lượng đã được chúng tôi trình bày ở trên.
Tỉ lệ hiển thị giữa chiều cao và chiều rộng của hình ảnh. Nếu tỉ lệ này bị thay đổi dẫn tới hình ảnh hiển thị sẽ bị bóp méo. Ảnh hưởng trực tiếp tới người xem. Nếu tỉ lệ này thay đổi lớn, google sẽ loại thông tin về hình ảnh của bạn khỏi bộ máy tìm kiếm.

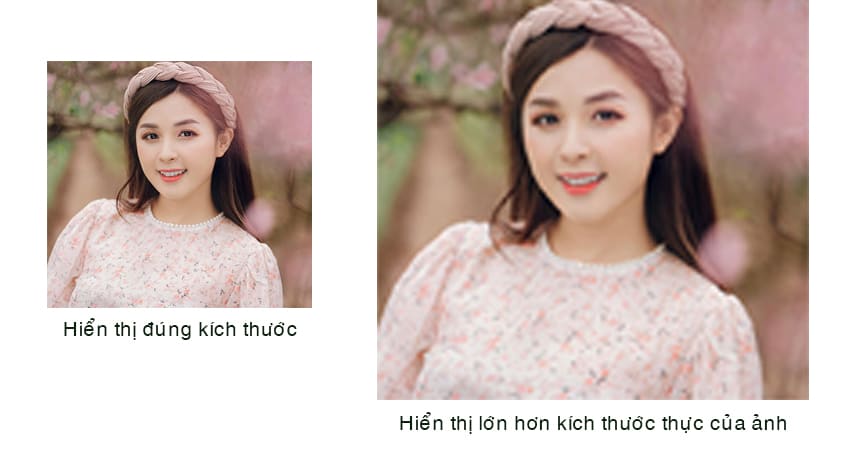
Tỉ lệ giữa kích thước thực của hình ảnh và kích thước hiển thị của hình ảnh trên website. Nếu kích thước thực của hình ảnh bé hơn kích thước hiển thị của hình ảnh, hình ảnh hiển thị sẽ bị vỡ và mờ. Trường hợp ngược lại kích thước thực của hình ảnh lớn hơn kích thước hiển thị của hình ảnh, sẽ làm chậm tốc độ tải hình ảnh. Vì vậy để tối ưu hình ảnh nên tối ưu kích thước thực và kích thước hiển thị của hình ảnh. Để chúng gần bằng nhau nhất có thể.

5. Chất lượng của ảnh tối ưu seo
Những lỗi về hình ảnh hay phạm phải khi đăng lên website là cân bằng màu sắc và độ sáng cho ảnh. Thông thương hình ảnh các bạn đưa lên website là ảnh được chụp không chuyên nghiệp, nên sinh ra lỗi. Nếu các bạn không có công cụ để chỉnh sửa ảnh, các bạn hãy tham khảo bài viết: Tổng hợp những website chỉnh sửa ảnh online miễn phí chuyên nhiệp, tốt nhất. Chọn cho mình cách thức chỉnh sửa ảnh phù hợp.

Sử dụng tính năng thích ứng màn hình hiển thị ảnh(Responsive image)
Kích thước hiển thị ảnh sẽ thay đổi trên các thiết bị xem như: Máy tính, Điện thoại, Ipad.... Ví dụ kích thước của ảnh sẽ thay đổi thích ứng, khi bạn sử dụng thuộc tính srcset="anh-500.png 500w, anh-800.png 800w, anh-1000.png 1000w, anh-1400.png 1400w" trong thẻ <img> để trình duyệt chọn đúng ảnh đúng ảnh có kích thước phù hợp với màn hình hiển thị nhất. Kích thước ảnh nhỏ nghĩa là giảm thời gian tải trang, đồng nghĩa với tối ưu hóa Google.
Bước 2. Đặt tên file ảnh tối ưu hóa On-Page
1. Chọn tên file ảnh phù hợp với nội dung muốn truyền tải
Nên đặt tên theo nội dung của ảnh như thế nó sẽ có lợi cho seo. Cụ thể cách đặt là tiếng việt không dấu, giữa các từ cách nhau bằng dấu (-). Ví dụ: Nội dung hình ảnh muốn thể hiện "Những địa danh du lịch nổi tiếng nhất thế giới". Tên file ảnh sẽ được đặt "nhung-dia-danh-du-lich-noi-tieng-nhat-the-gioi".

2. Tối ưu hóa thuộc tính Alt của ảnh
Sử dụng thuộc tính Alt trong thẻ <img> là một trong những yếu tố quan trọng Seo On-Page. Nếu một lý do nào đó mà website không đọc được hình ảnh, thì nổi dung trong thẻ Alt sẽ thông báo thay thế. Giúp người đọc hiểu được nội dung cần truyền tải của bài viết liên quan tới hình ảnh.
Nội dung thuộc tính Alt nêu sử dụng giống như tiêu đề nội bài viết có chứa từ khóa phục vụ cho Seo On-Page. Các bạn có thể xem lại ví dụ trên và cách đưa nội dung và thuộc tính Alt:

3. Đặt tiêu dề Title của ảnh
Đặt tiêu đề Title trong thẻ <img> nó sẽ hiển thị khi người dùng di chuột vào hình ảnh. Giúp người dùng hiểu nhanh nội dung hình ảnh đó muốn truyền đạt. Mặc dù nó không qua quan trọng trong việc seo hình ảnh, nhưng nó làm tăng thiện cảm người dùng vơi website.
Xem lại ví dụ và cách thức sử dụng tiêu đề Title:
"<img src="/Images/Baiviet/Canhtoiuuhoahinhanh/nhung-dia-danh-du-lich-noi-tieng-nhat-the-gioi.jpg" title="Những địa danh du lịch nổi tiếng nhất thế giới" alt="Những địa danh du lịch nổi tiếng nhất thế giới" />".
4. Sáng tạo nội dung cho ảnh
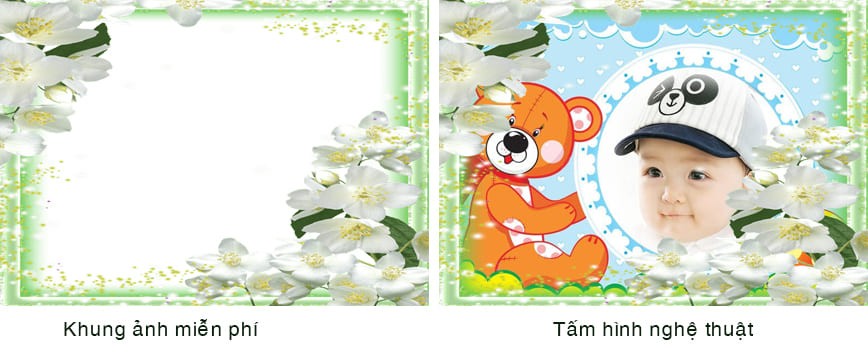
Một trong những tiêu trí hàng đâu được google đánh giá cao nhất là tính sáng tạo, độc đáo mà bạn muốn gửi gắm vào tấm ảnh. Nhưng hình ảnh mới mang thương hiệu bản quyền sẽ được google yêu tin và truyền tải tới người dùng. Xong việc sáng tạo một hình ảnh mới hoàn toàn không hề đơn giản. Các bạn có thể siêu tầm những hình ảnh miễn phí và chỉnh sữa sáng tạo thêm sẽ nhanh và hiệu quả hơn.
Ví dụ các bản tải khung hình miễn phí và ghép ảnh vào thành tấm hình nghệ thuật:

Bước 3. Áp dụng kỹ thuật seo nâng cao cho hình ảnh
1. Tạo sitemap cho hình ảnh
Tạo Sitemap cho hình ảnh giống như bạn tạo bản đồ chỉ đường để Googlebot (con sâu tìm kiếm mà google tạo ra để thu thập thông tin từ các website). Nó tìm tới thu thập thông tin hình ảnh của bạn và truyền tải cho người dùng. Khi người dùng tìm kiếm từ khóa liên quan tới hình ảnh của bạn.
Để có thể gửi được Sitemap cho google các bạn phải đăng ký tài khoản Google Search Console. Cách tạo Sitemap các bạn có lên mạng 'search' sẽ có hướng dẫn chi tiết nhé. Sau khi có được sơ đồ website lưu dưới dạng file Xml, các bạn copy nó lên hosting và đăng nhập vào Google Search Console. Chọn thư mục: 'Sơ đồ trang web' và khai báo đường dẫn file Xml bạn đã copy lên hosting.
2. Chia sẽ hình ảnh lên các trang mạng xã hội
Chia sẽ lên các trang mạng xã hội như: Facebook, Instagram, Twitter, Linkedin.... Google đánh giá rất cao tới cảm nhận người dùng. Khi nội dung hình ảnh của bạn được nhiều người biết đến thì sẽ được Google để ý, đưa vào bộ máy tìm kiếm và truyền tải cho người dùng. Bạn nên cân nhắc giữa việc chia sẽ miễn phí hay chia sẽ mất phí. Chia sẽ mất phí sẽ nhanh lên Top tìm kiếm song việc giữa được vị trí Top tìm kiếm cũng không hề đơn giản. Phải tùy thuộc vào mục đích và thời điểm để đưa gia quyết định lựa chọn cách thức chia sẽ phù hợp.
Chúc các bạn thành công trong việc Seo hình ảnh lên top tìm kiếm google. Hãy ủng hộ chúng tôi bằng cách chia sẻ bài viết này tới nhiều người biết hơn./.